What is a JavaScript Engine
Well before we dive into that we have to understand what JavaScript is. JavaScript is a single-threaded scripting language that allows implementing complex interactions on a web page. It is also a single-threaded language that uses a callback queue and an event loop. More info on that in a future article about JavaScript Runtime.
Why do we need an Engine?
Well, I mean how else do we communicate with the computer? The computer basically doesn't understand what JavaScript is, with a JavaScript engine we can convert our code into something the computer understands. A JavaScript engine is a program that converts our code and executes our code into something our computer understands. Before we proceed further they are many JavaScript engines out there that follow a particular standard called ECMAScript to ensure the interoperability of web pages across different web browsers. Examples of the engines are :
- V8 engine - Used by Chrome browsers and Node.js
- SpiderMonkey - Used by Mozilla Firefox and Mozilla application
- Chakra - Used in Microsoft Edge
- Hermes - Powered by Facebook for React Native apps, etc
Well, the engine I mentioned above is JIT compilers more info on that later in the article. But in this article, we will deeply focus on the V8 engine created by Google in 2008 to solve the issue with the speed in previous engines called Runtime Interpreter Engines more info on that later in the article.
How does the V8 Engine work?
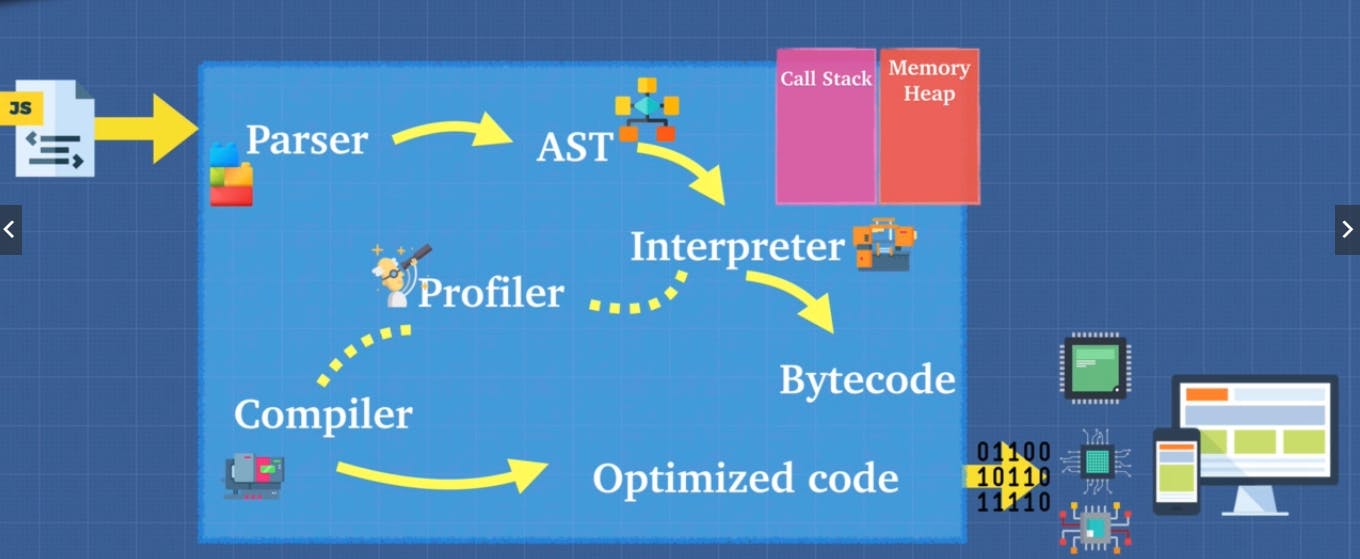
Well, it looks something like this:
 Well, let me explain each term of the engine and how it works to my deep understanding.
Well, let me explain each term of the engine and how it works to my deep understanding.
Parser: Well this takes your code and does something called Lexical Analysis which is simply a computer term whereby a sequence of characters (such as in a computer program or web page) into a sequence of lexical tokens **(strings with an assigned and thus identified meaning). This first step in the compilation process converts it into AST (Abstract Syntax Tree**).
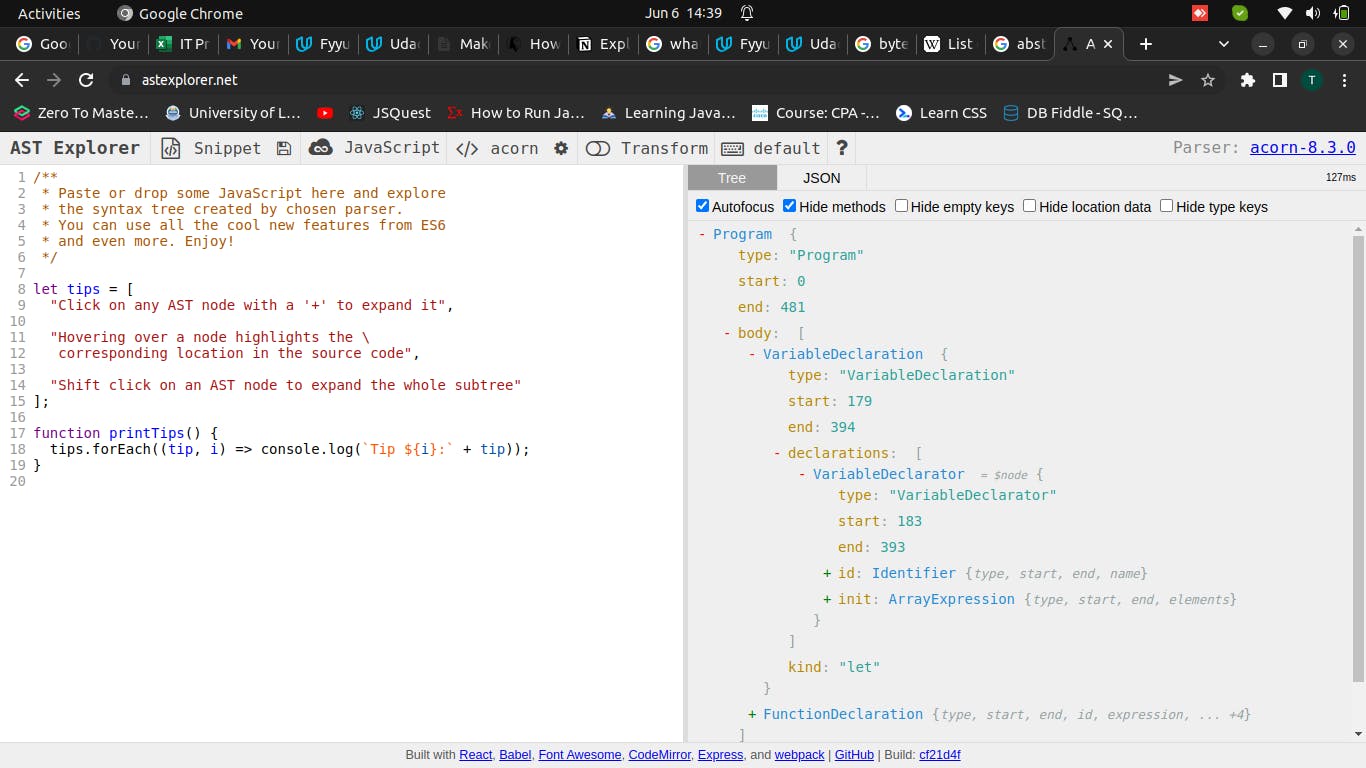
Abstract Syntax Tree(AST): This is simply a way of representing the syntax of a programming language in a hierarchical tree-like structure. To look at this yourself you can check out ASTExplorer.
 In the screenshot above you can see the function declaration and the variable declaration in a tree-like structure. With this, the interpreter or compiler can turn it into machine code.
In the screenshot above you can see the function declaration and the variable declaration in a tree-like structure. With this, the interpreter or compiler can turn it into machine code.
Interpreter: Interpreter converts code into machine code line by line, instruction by instruction - Each line of code is executed before moving to the next. A common misconception you have probably heard is that JavaScript is an interpreted language which isn’t always the case in some instances as you can make an implementation of JS Engine that complies if you want it to.
Compiler: Compiler is a program that converts a programming language to machine code or something the computer understands. Examples of languages that fall into this category are C++, C, etc
JIT-Complier - The Game Changer
JIT-Compiler also known as Just In Time Compiler was introduced in 2008 by Google in their Chrome Engine to solve the issue of the slow speed of Google Maps when it was released in 2004. It isn’t an interpreter or compiler but more like a hybrid between the two. The V8 engine uses several threads. The main threads fetch your code, compiles it, and execute it. There's also a separate thread for compiling so that the main thread can keep executing while this one is optimizing the code and a profiler thread that will tell the runtime in which methods we spend a lot of time so that the compilers can optimize them. There are also a few threads to handle garbage collection and dead code elimination. For more info on the V8 engine read here. With this, we get the profiler and the compiler to generate more optimized bytecode to work more efficiently. Bytecode isn't machine code but like an intermediary that is understood by the engine or virtual machine i.e Java hence the term “Write once run everywhere”.
Ending
If you made it this far I really appreciate it. JavaScript is a very dynamic language and ever-changing. Thank you all for coming this far